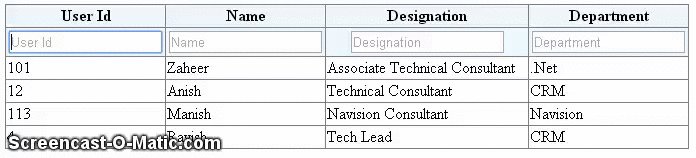
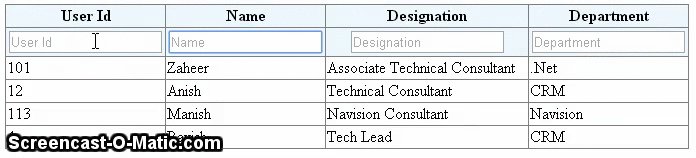
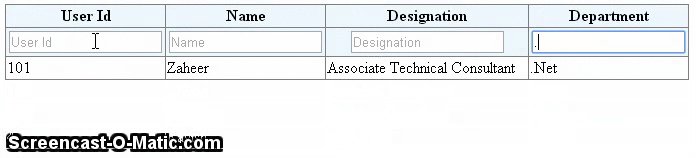
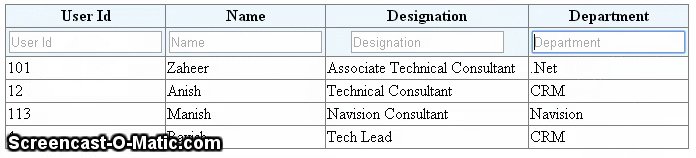
Search data in Gridview on Textbox Key press event using JQuery in Asp.Net- C#

First of all add the following .js file, Link and the JavaScript to your <Head> tag :: <head runat="server"> <title></title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script type="text/javascript" src="js/quicksearch.js"></script> <script type="text/javascript"> $(function () { $('.search_textbox').each(function (i) { $(this).quicksearch("[id*=gvDetails] tr:not(:has(th))", { 'testQuery': function (query, txt, row) { return $(row).children(":eq(" + i + ")").text().toLowerCase().indexOf(query[0].toLowerCase()) != -1; } }); }); }); </script> </head> // This Script dynamically searches the GridView cells and filters out the unw


